How to generate and add your own API key for the Google Maps
New rules from Google! From June 22th 2016 Google requires you to use an API KEY to display the maps you need on your website.
So please:
- Generate an API key from https://developers.google.com/maps/documentation/javascript/get-api-key by following the detailed instructions by Google.
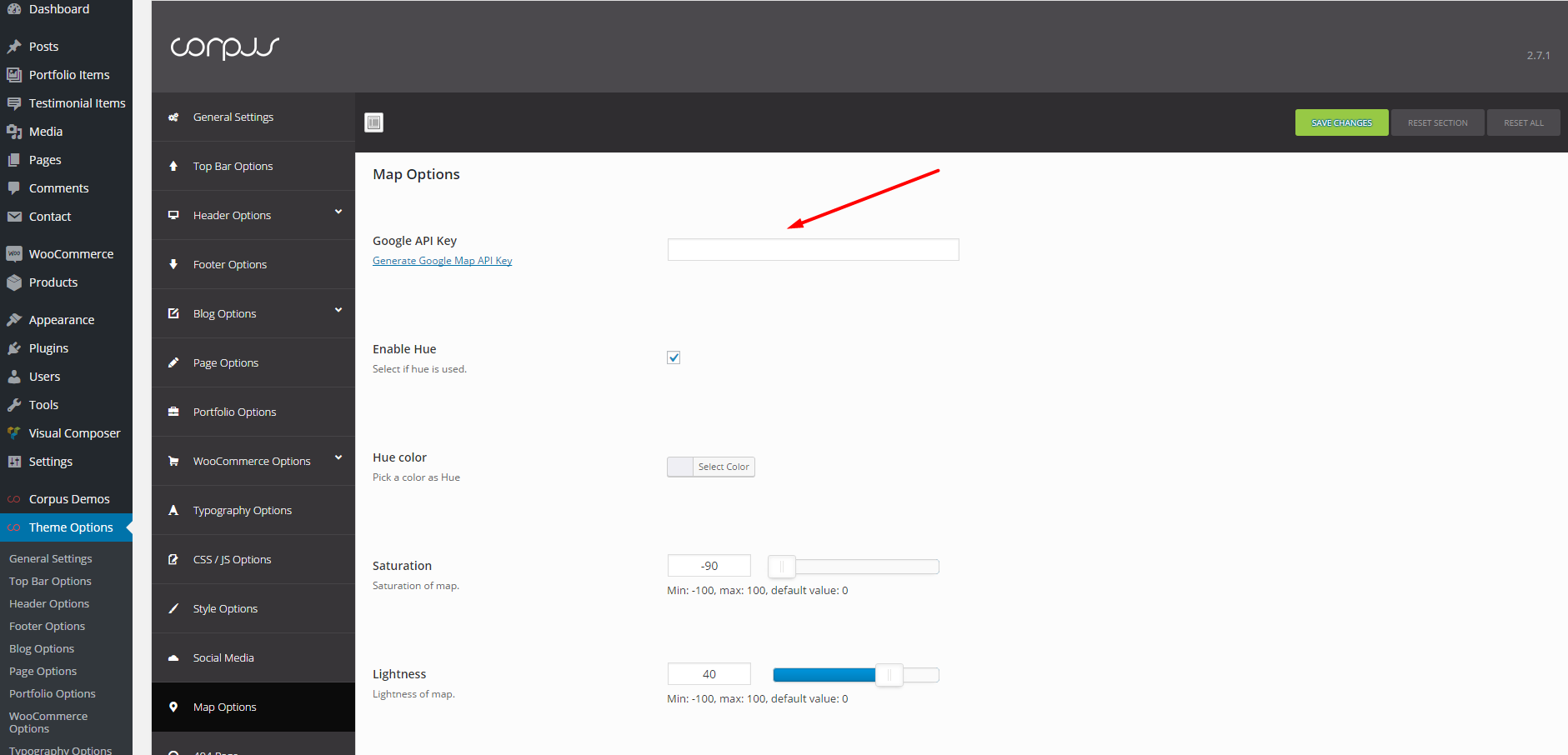
- Place your API key in the related field in Theme Options > Map Options.
- You are ready!
It is worth noting that this option was added in the Theme Options in Corpus 2.7.1 and in Engic 1.7.1.

Alternative solution with the child theme:
1. Generate an API key from here https://developers.google.com/maps/documentation/javascript/get-api-key
2. Use the child theme to add one of the following functions according to the theme you are using:
//Corpus
function eut_child_map_scripts() {
wp_register_script( 'eut-googleapi-script', '//maps.googleapis.com/maps/api/js?key=API-KEY', NULL, NULL, true );
}
add_action( 'wp_enqueue_scripts', 'eut_child_map_scripts' );
//Engic
function eut_child_map_scripts() {
wp_register_script( 'google-maps', '//maps.googleapis.com/maps/api/js?key=API-KEY', NULL, NULL, true );
}
add_action( 'wp_enqueue_scripts', 'eut_child_map_scripts' );
3. Place your API key in the API-KEY space you see in the function.